Formatvorlagen erfüllen 3 Aufgaben:
- Sie erklären dem Computer die Textstruktur (Überschrift, normaler Text…)
- Vereinheitlichen die Formatierung
- Vereinfachen eine (Neu-)Formatierung
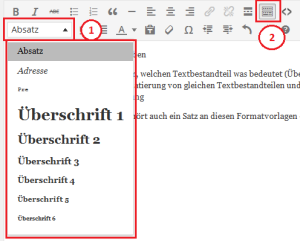
Und wichtig: Zu jedem Theme gehört auch ein eigener Satz an Formatvorlagen – zu finden in der 2. Zeile des Texteditors für Beiträge (Posts) und Seiten (Pages).

1 = Die Formatvorlagen
2 = Schalter zum Anzeigen der 2. Symbolzeile im Editor
Die Formatvorlagen haben neben der Formatierung auch «auszeichnende», also erklärende Wirkung. Was heisst das? Software, also auch WordPress, versteht die menschliche Sprache nicht; damit erkennt sie auch nicht den unterschied zwischen Text und Überschrift. Ein menschlicher Leser erfasst schon allein aus dem Zusammenhang diesen Unterschied , selbst wenn der gesamte Text ein einziger Spaghetti wäre. Als Hilfe wurden Sprachen wie HTML geschaffen, die der Software genau diese Textbereiche markieren können.
Absatz bezeichnet normalen Text.
Überschriften 1 – 6 verbergen den HTML-Befehle <H1>…</H1> bis <H6>…</H6>. Damit kann WordPress eine Struktur erklärt werden. Überschriften 1 ist eine «Überschrift 1. Ebene», Überschriften 2 eine der 2. Ebene u. s. w. bis Überschriften 6 als 6. Ebene. Ein Beispiel? Die Überschriften zu einem Lexikoneintrag zu Kaninchen:

Für die Applikation ergibt sich damit eine logische Struktur:
- Lebensweise der Kaninchen
- Schlafgewohnheiten
- Fressgewohnheiten
- Fortpflanzung
- Nestbau
- Kaninchenarten
- Verwandtschaften zu anderen Nagern
Wichtig: Auch wenn geradezu für Schriftgrössenänderung aufdrängt, dürfen Überschriften nicht dafür verwendet werden!
Pre ist für Text gedacht, der genau so dem Computer eingeben wird. Beispielhaft Programmcode oder «DOS-Befehle».
Adresse verleitet dazu, damit eine normale Postanschrift oder ähnliches zu markieren. Die Software erwartet hier aber internetfähige Kontaktdaten wie Autorennamen, eine URL (Internetadresse, www. …) und/oder eine eMail-Adresse.
Je nach Theme können noch weitere Formatvorlagen dazu kommen.